Saturday’s involved driving much of the length of the A9 from Perthshire to Inverness and beyond to the Nice Place™, and back down again.
On the return, I broke the journey in two locations I’ve previously admired but never stopped at: one, outside Bunchrew outside Inverness, to admire the clear view along the river estuary to the Kessock Bridge:

Many years ago I made a photo of this bridge spanning the river mouth from the shores much closer in Inverness. Since then the road along the south of the river out of the city has become a favourite drive, with its easy straights, gentle bends and occasional views back to the Kessock Bridge in the distance. 
Many years ago I made a photo of this bridge spanning the river mouth from the shores much closer in Inverness. Since then the road along the south of the river out of the city has become a favourite drive, with its easy straights, gentle bends and occasional views back to the Kessock Bridge in the distance.
Odd: I’ve lived around Perthshire for over a decade and driven this stretch of the A9 many many times, but never explored Ruthven Barracks before. I was fortunate enough to arrive just as the moon was rising in the north-east – a lot larger by eye than it appeared in the photos, but it made a good backdrop to the ruined buildings. Otherwise, in the cold late afternoon light, the ground covered in a dusting of snow, it all looked rather bleak…

A view from behind the well-known Ruthven Barracks ruin looking straight up the Inshes along the River Spey to the moon rising in the distance. 
Classic use for a drone – fling it up and over a ruin and admire the former Ruthven Barracks innards from on high. 
Ruthven Barracks, near Kingussie, Speyside.
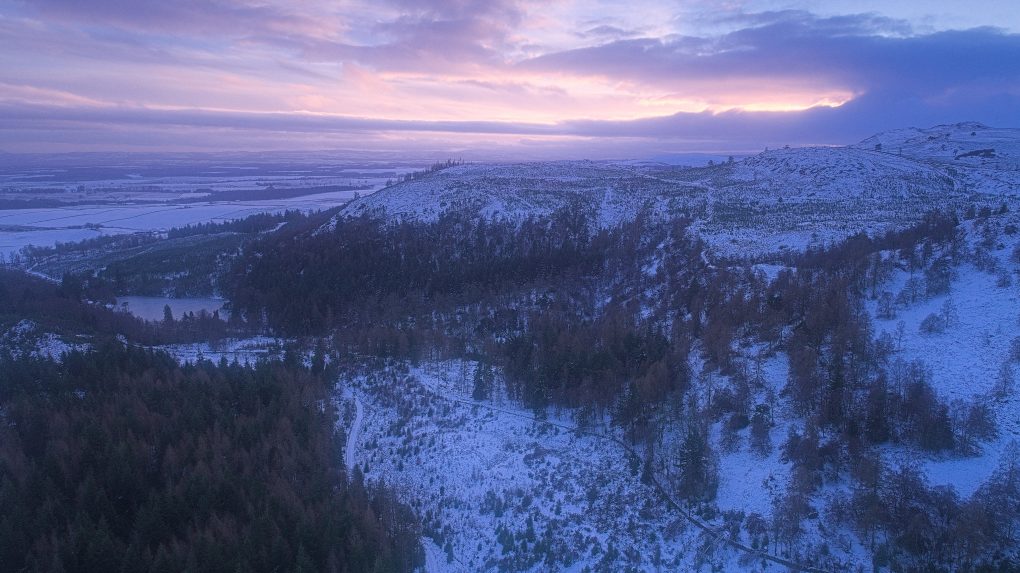
For a final subject, just as I was packing up the drone to leave Ruthven Barracks, I noticed a splash of soft light on very low clouds clipping the Cairngorm mountains in the distance. Long lens; click; got it.

No eagles found flying this day – but the distant gorge is on Creag na h’Iolaire in the Cairngorms. An interesting photo to make – I had been standing beside the road, flying the drone around the adjacent ruins, when I spotted the low cloud and soft light in the distance. On closer inspection, one can just about make out the snow-covered slopes of the adjacent a’Chailleach peeking through the cloud. 
No eagles found flying this day – but the distant gorge is on Creag na h’Iolaire in the Cairngorms. An interesting photo to make – I had been standing beside the road, flying the drone around the adjacent ruins, when I spotted the low cloud and soft light in the distance. On closer inspection, one can just about make out the snow-covered slopes of the adjacent a’Chailleach peeking through the cloud.